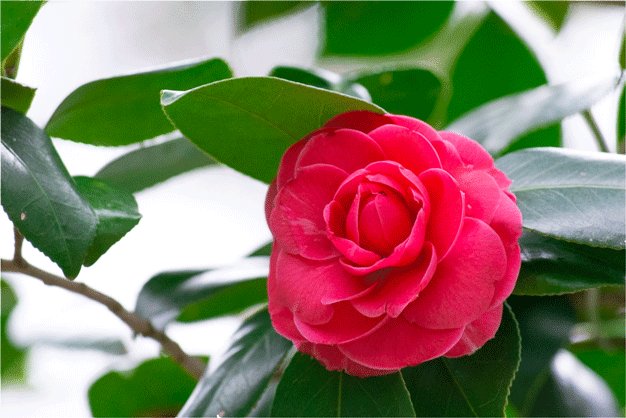
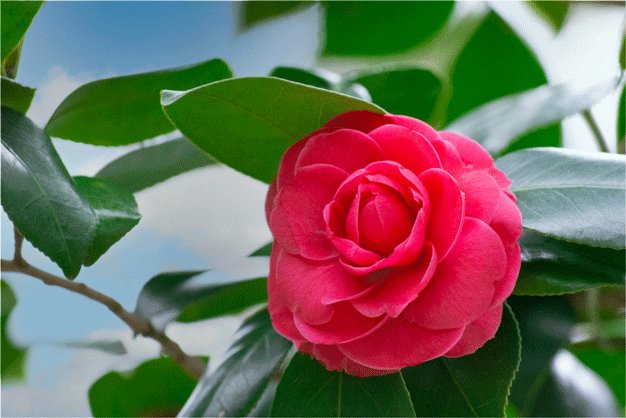
昨日のブログの最後に、切り替わる画像を貼り付けました。

これは、2枚の画像を交互に表示しているのですが、そのためにアニメーションGIFを作成しました。
Adobeのページを見ながら作っていたのですが、わかりにくいところがあったので補足的に書いておきます。
PhotoshopでアニメーションGIFを作る
最初に、表示したい画像を準備しておきます(同じフォルダに入れておいた方が楽)
もちろん、同じ画像サイズで。
Photoshopを起動して、
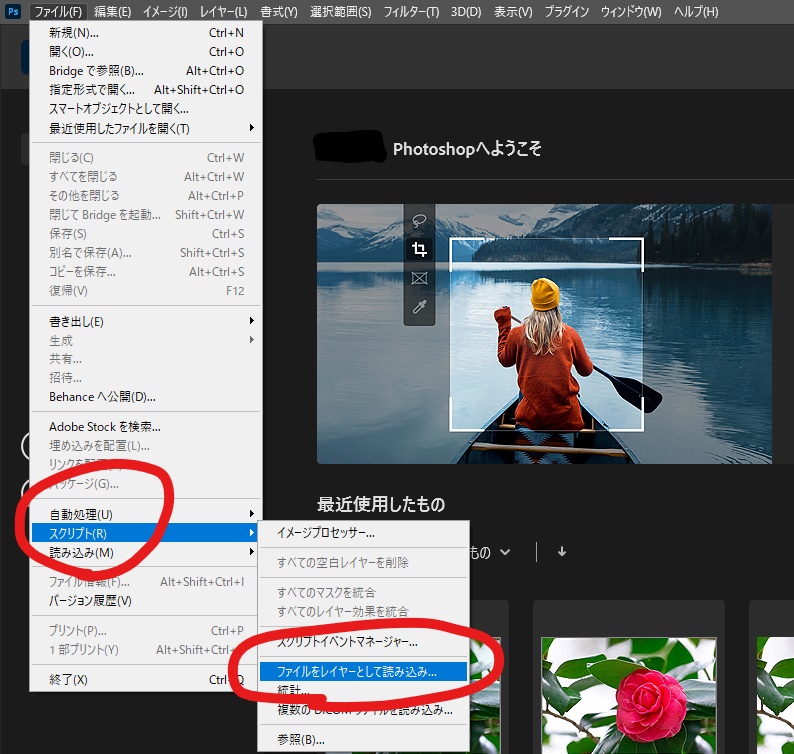
「ファイル」→「スクリプト」→「ファイルをレイヤーとして読み込み」をクリックします。

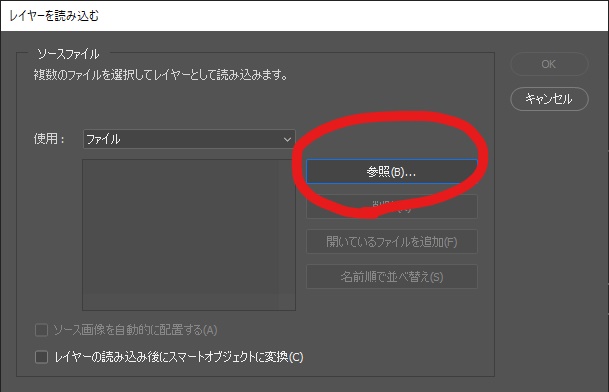
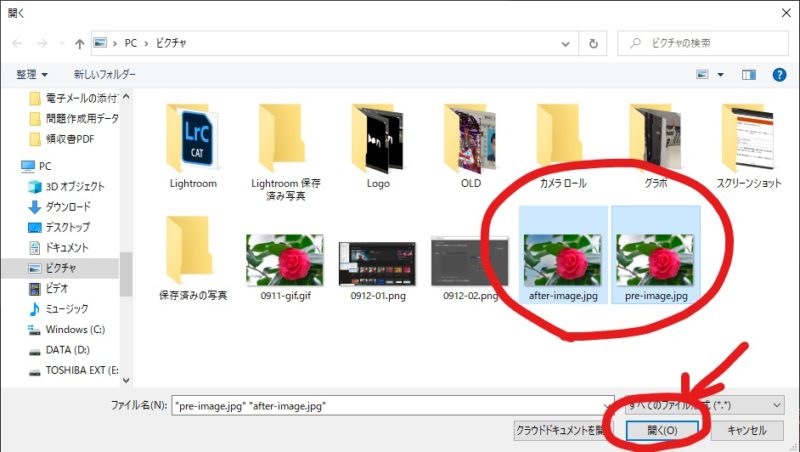
下の画面になるので、「参照」をクリックし、アニメーションにしたい画像をすべて選択して
「開く」をクリックします。
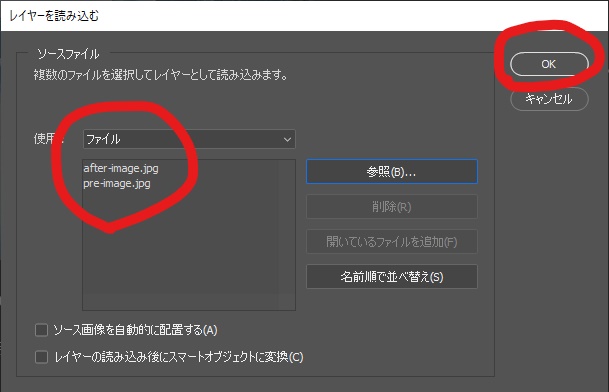
最後の画面で、ファイルがあるのを確認して、「OK」をクリックします。



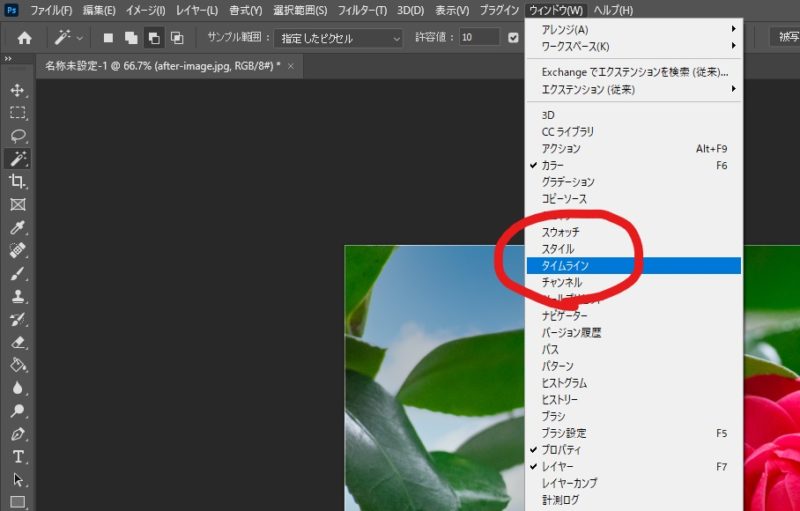
次に「ウィンドウ」メニューの「タイムライン」をクリックします

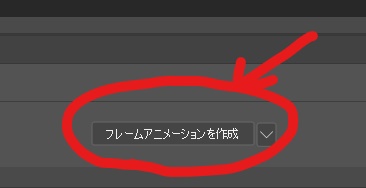
画面の下側にタイムラインウィンドウが出てくるので、真ん中にある文字のところをクリックして
「フレームアニメーションを作成」を選択します。
この次がわかりにくかったところ!
このあと、もう一度「フレームアニメーションの作成」の文字をクリックします。
繰り返します、文字をもう一度クリックです。

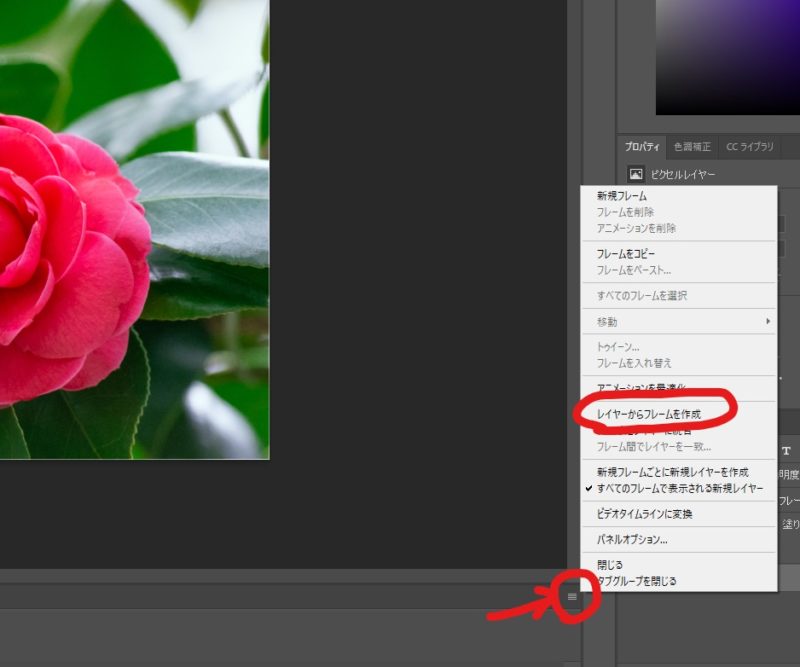
そうすると、タイムラインウィンドウの右側にある三本線のところをクリックした時に
「レイヤーからフレームを作成」を選べるようになります。

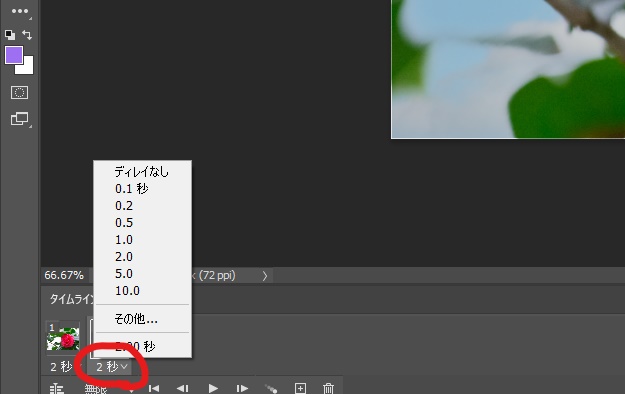
次に、タイムラインウィンドウの左側に画像が並んで表示されているので、画像をドラッグして順番を調整し、またそれぞれの画像を表示したい時間を選択します。
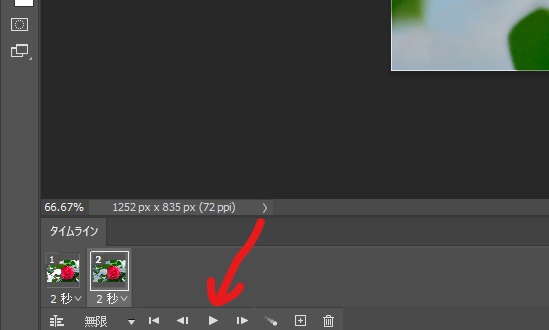
下にある再生ボタンを押して、確認しながら調整していきます。


これでいいなとなったら、保存です。
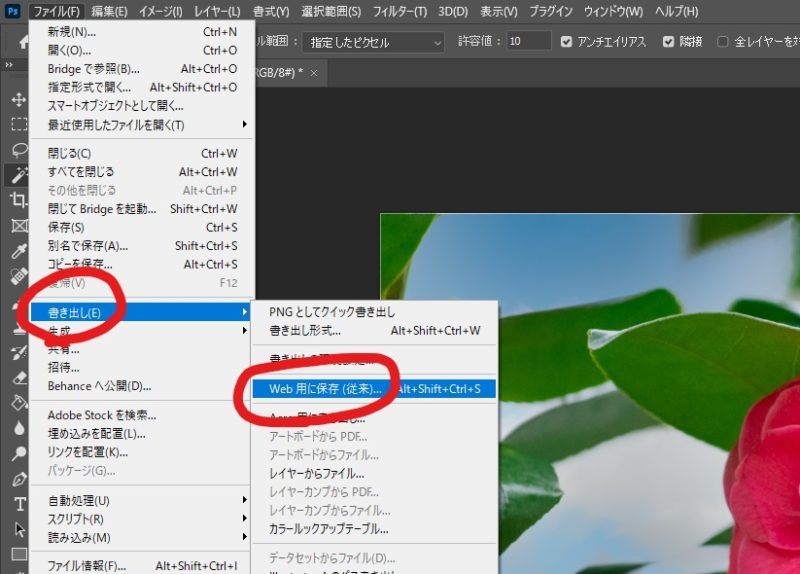
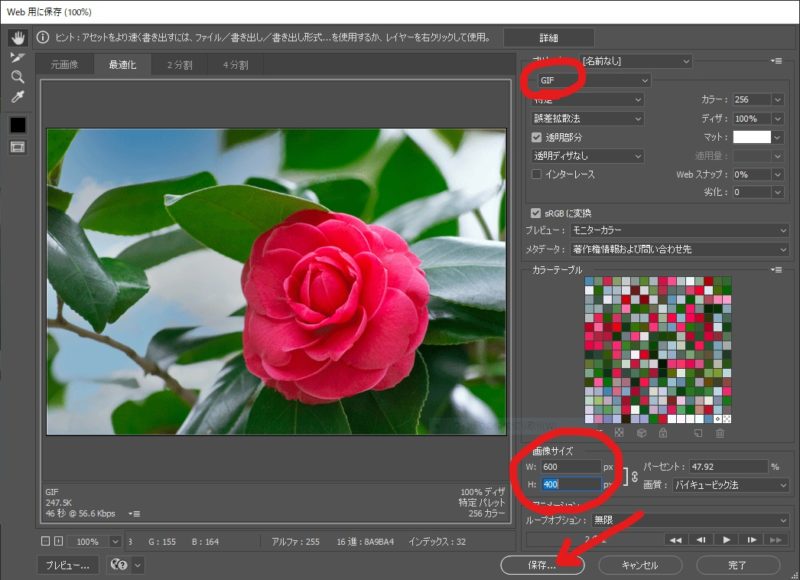
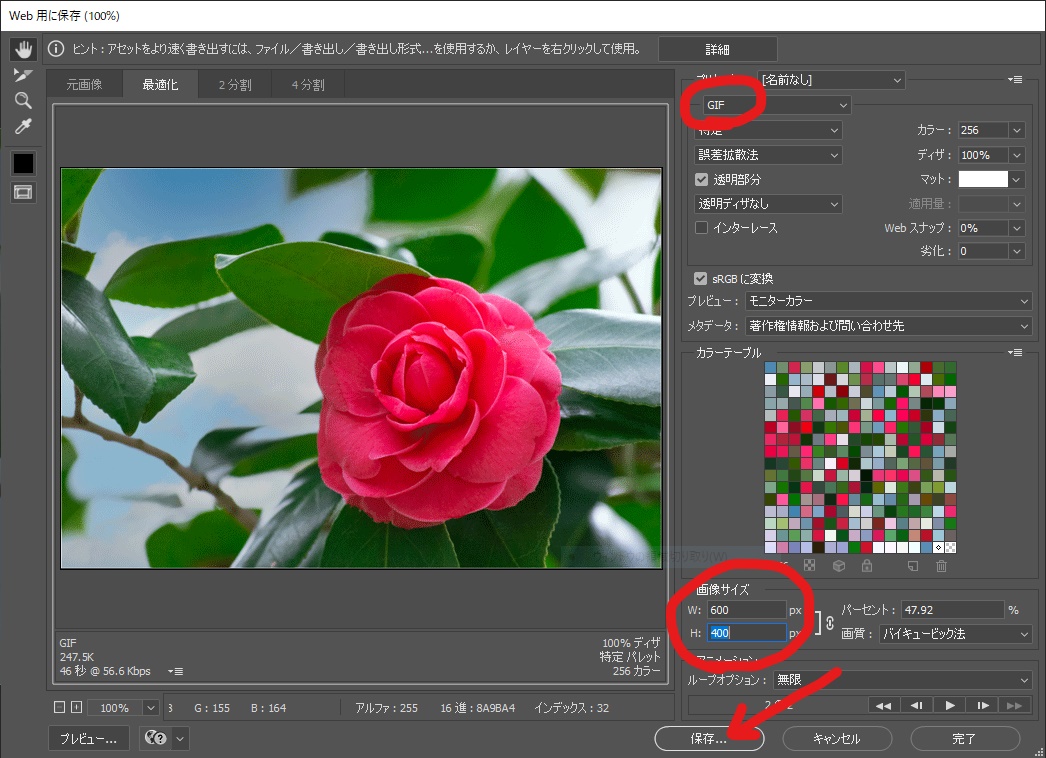
「ファイル」→「書き出し」→「Web用に保存(従来)」をクリックします。

右側の上で、画像の種類を「GIF」にします。
下側の画像サイズを欲しいサイズにして「保存」をクリックします。

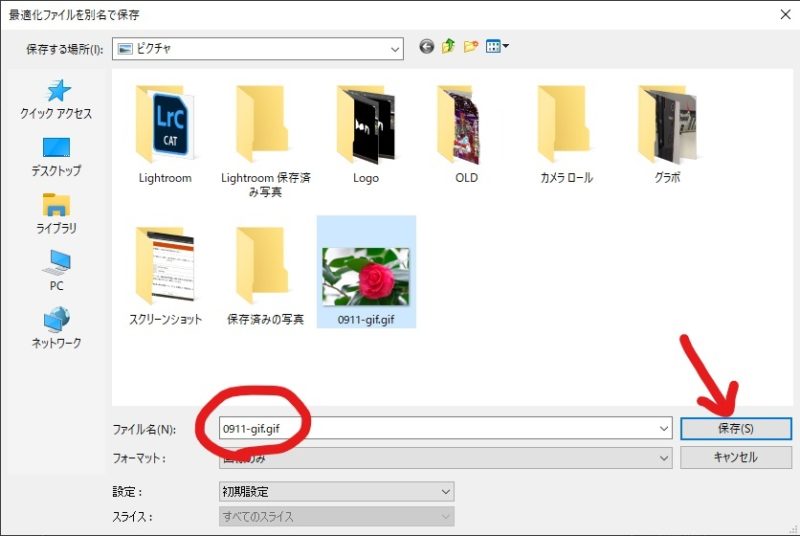
最後に、ファイル名を記入して「保存」をクリックします。

今回覚えたのは、文字のところをもう1回クリックしなければいけないこともある、でした。



コメント